This tutorial is designed for faculty who have previous experience using the HTML editor in D2L and will cover the steps involved with adding licensed library e-resource permalinks into the HTML editor. For the purposes of this tutorial, we will work in the Content tool. For further information, please contact desupport@camosun.ca for assistance.
Thanks to Gwenda Bryan and Patsy Scott in the Camosun Library for helping me with this tutorial!!
Steps
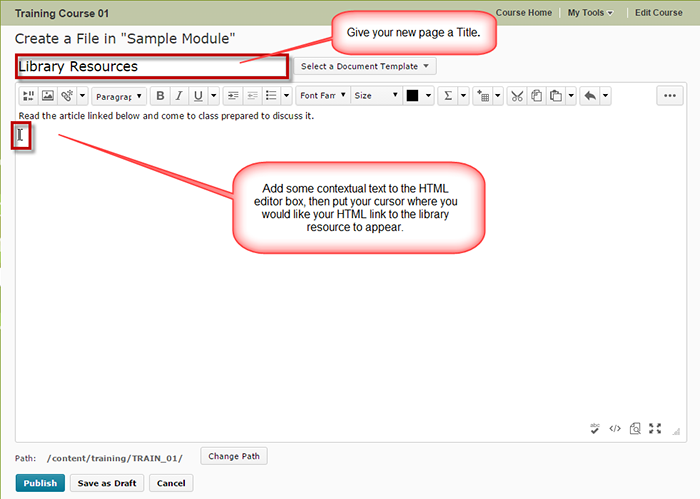
- Go to the Content tool in your course.
- In the Table of Contents box, click on the title of the Module to which you wish to add your library resource links.




- Go to the Camosun Library website and search for the article you wish to link to in D2L. (For more information on permalinks, persistent links and stable URLs, go to the Camosun Library’s Libguides (http://camosun.ca.libguides.com/c.php?g=92275&p=1238057)



Things to remember
DO NOT use the Quicklink à URL option to add permalinks to the HTML editor in D2L.
It’s a good idea to test the link once you have Published or Saved as Draft to ensure that it works, and that it opens the page/document you wish it to open.


